- 目的:JavaでのWebアプリケーション制作がどういった流れで行われるのか、流れを知る
- 目標:JavaとSpring bootでHelloWorldのプログラムを作成→ブラウザでHelloWorldを表示させる
- 環境
- OS = MacOS BigSur
- IntelliJ
- Windowsでも同じ手順で可能です
- Java, IntelliJが初めてという方は【Java】IntelliJでHelloWorldをご覧いただけるとスムーズです
実施手順
- SpringInitializrでプロジェクトの作成
- IntelliJでプロジェクトを開く
- コードを生成
- BootRunで実行し、結果の確認
1.SpringInitializrでプロジェクトの作成
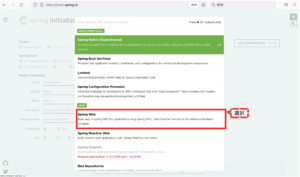
- https://start.spring.io/ にアクセス
- 必要な設定を変更する
Project→Gradle ProjectDependences→Spring Webを追加ADD DEPENDENCESを選択

WEBからSpring Webを選択

GENERATEを押して、zipファイルをダウンロード

2.IntelliJでプロジェクトを開く
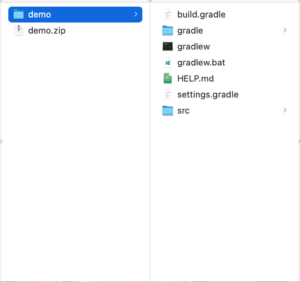
- ダウンロードしたzipファイルを解凍

- 解凍した中身はこんな感じ

- 解凍した中身はこんな感じ
- IntelliJから解凍したプロジェクトを開く
- File > Open
- フォルダを選択してOpen

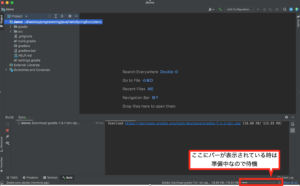
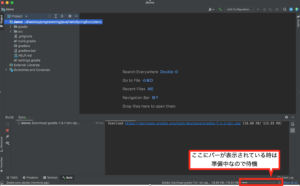
- 最初開く際は、色々なライブラリのダウンロードが入るので、しばらく待つ
- 私の環境(通信激遅)だと5分くらいでした。

- 私の環境(通信激遅)だと5分くらいでした。
3.コードを生成
- src > main > java > com.example.demo > DemoApplication を開く

DemoApplication.javaを下記コードに変更
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemoApplication {
@RequestMapping("/")
String index(){
return "Hello World!";
}
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}4.BootRunで実行し、結果の確認
- Gradleタブをクリック
- demo > Tasks > Application > bootRun を選択し、ダブルクリック

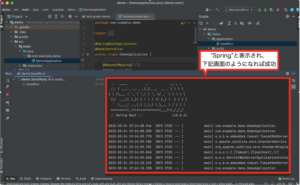
- 実行が始まる
- 下記画面が出れば成功

- 下記画面が出れば成功
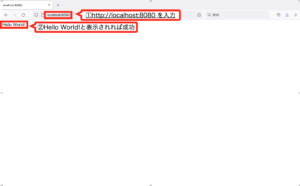
- Chrom等のブラウザのURLに
http://localhost:8080を入力 Hello World!と表示されれば成功

なぜJavaで作成したアプリケーションを起動するとブラウザから表示できるか
-
個人的にとても疑問だった。ざっくりとしたイメージをメモ
-
Spring bootにはJavaだけでなく、Webサーバー用のソフトも一緒に入っている。
- Spring bootを利用して作成したアプリケーションは、それ自身がWebサーバー機能とJavaとしてのプログラムの機能の両方を備えたものになる
- 今回の設定ではポート番号8080でWebアプリとして起動するように設定がされているため、アプリ起動時にlocalhostのポート8080にアクセスしたとき、アプリ作成した"Hello World"が表示される



コメント