- Tkinterを使ったので、使ったものをmemoします
- 順次追加予定です
はじめに
Tkinterとは?
- GUIを作成するためのライブラリ
- Pythonの標準ライブラリの一つのため、追加のインストールをせずに使用可能
- ※一部インストールが必要な場合あり
この記事での前提
- Tkinterを使用の際はimportが必要です:
import tkinter - 使用時に
tkinterと毎回入力するのは長いため、慣例的にimport tkinter as tkとimportし、記述の際はtk.〇〇とします - この記事中のサンプルコードでも
import tkinter as tkとimportした前提で記述します
ウィンドウの作成・表示:Tk()・mainloop()
- ウィンドウの作成:
tk.Tk()- ウィンドウ名の設定:
【変数】.title("【ウィンドウ名】")
- ウィンドウ名の設定:
- ウィンドウの表示:
【変数】.mainloop()- 厳密には違う。最初はこの理解で良さそう
サンプルコード
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウの表示
root.mainloop()
実行結果

- 基本的に
tk.Tk()でGUIのコードを始めて、tk.Tk()~mainloop()までの間に設定・定義した内容がmainloop()コマンドで表示される
ウィンドウ内の表示:Label()
- ウィンドウ内の表示:
tk.Label(【変数】, text=【表示テキスト】) - 表示内容の配置:
pack()
サンプルコード
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウ内表示の作成
label = tk.Label(root, text="Hello, Tkinter!")
# 表示内容の配置
label.pack(padx=20, pady=20)
# ウィンドウの表示
root.mainloop()
補足:pack()について
pack()は配置するためのオプションの一つpack()以外にはgrid()やplace()がある
- サンプルコード中の
padx=20, pady=20は無くても表示される- ただし、何も設定のない
label.pack()でも動くが、非常に見づらいウィンドウになる padxは横方向、padyは縦方向の余白を定義している
- ただし、何も設定のない
ボタンの設置:Button()
- ボタンの作成:
tk.Button(【変数】, text=【ボタン表示テキスト】, command=【ボタン押下時の実行内容】)
サンプルコード
import tkinter as tk
# ボタンクリック時の動作
def button_clicked():
# ウィンドウ内表示の更新
label.config(text="Button Clicked!")
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウ内表示の作成(ボタンクリックで更新)
label = tk.Label(root, text="Hello Tkinter!")
# ウィンドウ内表示の配置
label.pack(padx=20, pady=10)
# ボタンの作成
button = tk.Button(root, text="Click Me", command=button_clicked)
# ボタンの配置
button.pack(padx=20, pady=10)
# ウィンドウの表示
root.mainloop()
実行結果


補足①:label.configについて
label.configでlabelの情報を更新している- 今回はテキストを変更したかったため、
text=を記述
- 今回はテキストを変更したかったため、
- サンプルコードでは
labelがグローバル変数になっているため、引数なしで実行できている - もし引数が必要な場合は単純に渡すのではなく、ラムダ式などで遅延実行する必要があるので注意
- 下記に引数で渡す場合を記載
補足②:commandに引数を渡す場合のサンプルコード
- このコードのように、
labelがローカル変数の場合は、button_clickedに引数を渡す必要がある - ただし、その場合はコードのようにラムダ式で変数を渡すなどの処理が必要
- そのまま引数を渡すと、コード読み込み時に引数が渡されるため、
mainloop実行時にはボタンクリック後の状態になってしまう
import tkinter as tk
# ボタンクリック時の動作
def button_clicked(label):
# ウィンドウ内表示の更新
label.config(text="Button Clicked!")
# ウィンドウ作成
def create_main_window():
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウ内表示の作成(ボタンクリックで更新)
label = tk.Label(root, text="Hello Tkinter!")
# ウィンドウ内表示の配置
label.pack(padx=20, pady=10)
# ボタンの作成(ラムダ式で実行)
button = tk.Button(root, text="Click Me", command=lambda: button_clicked(label))
# ボタンの配置
button.pack(padx=20, pady=10)
return root
root = create_main_window()
root.mainloop()
入力:Entry()
- 入力フォームを作成:
tk.Entry(【変数(ウィンドウ)】) - 入力フォームから中身を取得:
【変数(入力フォーム)】.get()
サンプルコード
- Entryの例としては少し長めですが、入力情報を何かしらに使うところまでをサンプルとしました
- 今回は中身を取得して、表示に反映します
import tkinter as tk
def submit_text():
# 入力(entry)から中身を取得
input_text = entry.get()
# ウィンドウ内表示を更新
label.config(text=input_text)
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウ内表示を作成
label = tk.Label(root, text="入力した内容が表示されます")
# ウィンドウ内表示を配置
label.pack(padx=10, pady=10)
# 入力フォームを作成
entry = tk.Entry(root)
# 入力フォームを配置
entry.pack(padx=10, pady=10)
# ボタンを作成(クリックで入力内容を表示)
button = tk.Button(root, text="登録", command = submit_text)
# ボタンを配置
button.pack(padx=10, pady=10)
# ウィンドウの表示
root.mainloop()
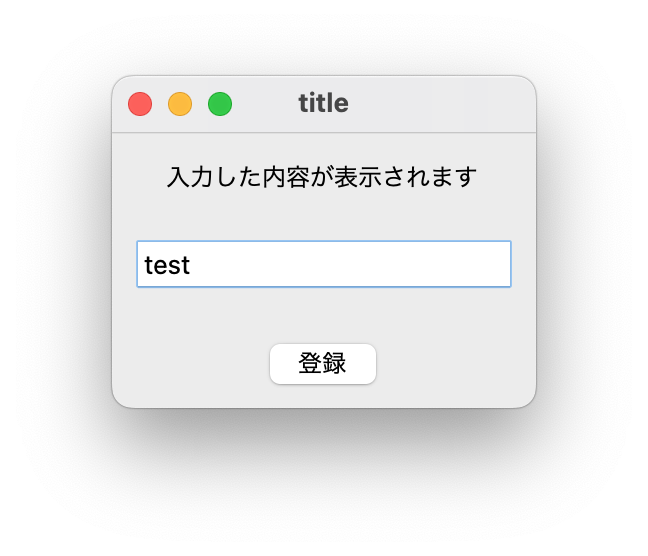
実行結果
入力画面を表示

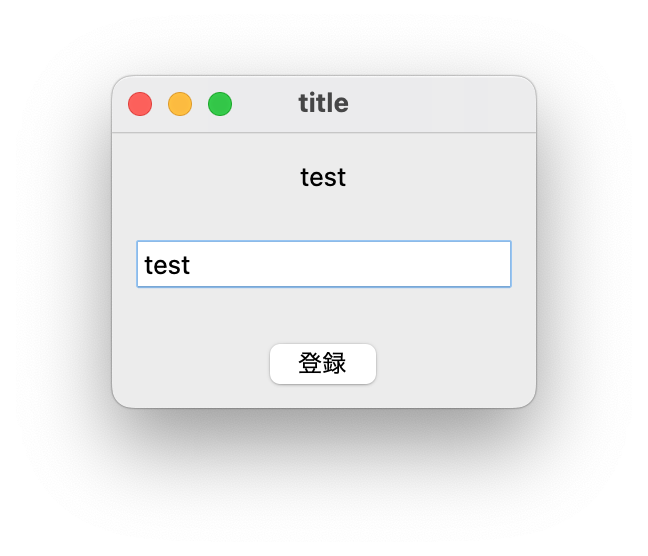
入力して、「登録」をクリック

入力内容が表示される

ポップアップの表示:Toplevel()
- ポップアップウィンドウの作成:
tk.Toplevel()titleやLabel等、tk.Tk()同様に設定が可能
tk.Toplevel()を定義した関数を呼び出すと表示されるtk.Tk()のようにmainloop()で改めて呼び出す必要はない
サンプルコード
- クリックすると、ポップアップウィンドウが表示されるコードを実装しました
import tkinter as tk
def button_click():
# ポップアップウィンドウを呼び出し
popup_window()
def popup_window():
# ポップアップウィンドウを作成
popup = tk.Toplevel()
# ポップアップウィンドウ名の設定
popup.title("ポップアップ ウィンドウ")
# ポップアップウィンドウ内表示を作成
label_popup = tk.Label(popup, text="ポップアップウィンドウを表示しました")
# ポップアップウィンドウ内表示を配置
label_popup.pack(padx=10, pady=10)
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウ内表示を作成
label = tk.Label(root, text="ボタンをクリックすると、ウィンドウがポップアップします")
# ウィンドウ内表示を配置
label.pack(padx=10, pady=10)
# ボタンを作成(クリックで入力内容を表示)
button = tk.Button(root, text="クリック", command = button_click)
# ボタンを配置
button.pack(padx=10, pady=10)
# ウィンドウの表示
root.mainloop()
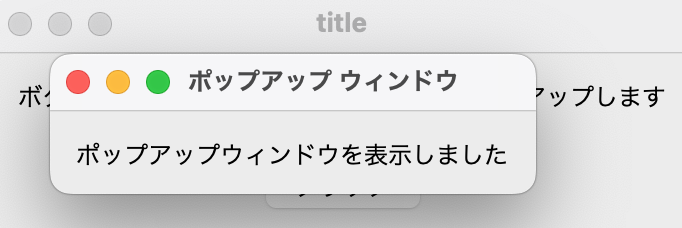
実行結果
クリックすると、ポップアップウィンドウが表示される


位置を調整して配置:grid
注意(25.4.12)
-
Tkinterで配置に使用できるのは主に
packgridplaceの3種類- 本来であれば、↑の3つをまとめて記述するべき
-
まだ
placeを使用していないので、現時点ではgridを独立して扱うpackは「ウィンドウの作成・表示で少しだけ触れている」
-
いずれ、
packgridplaceをまとめた記事にしたいです -
位置を指定して配置:
.grid(row=【数字(何行目)】, column=【数字(何列目)】)- row:縦方向の数字
- column:横方向の数字
-
サンプルコードでは右上、左下の2ヶ所に配置する場合と10×10で表示する場合を作成
サンプルコード(2ヶ所に表示)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# ウィンドウ内表示を作成・配置(右上)
label_upper_right = tk.Label(root, text="右上に表示")
label_upper_right.grid(row=7, column=3)
# ウィンドウ内表示を作成・配置(左下)
label_lower_left = tk.Label(root, text="左下に表示")
label_lower_left.grid(row=3, column=7)
# ウィンドウの表示
root.mainloop()
実行結果

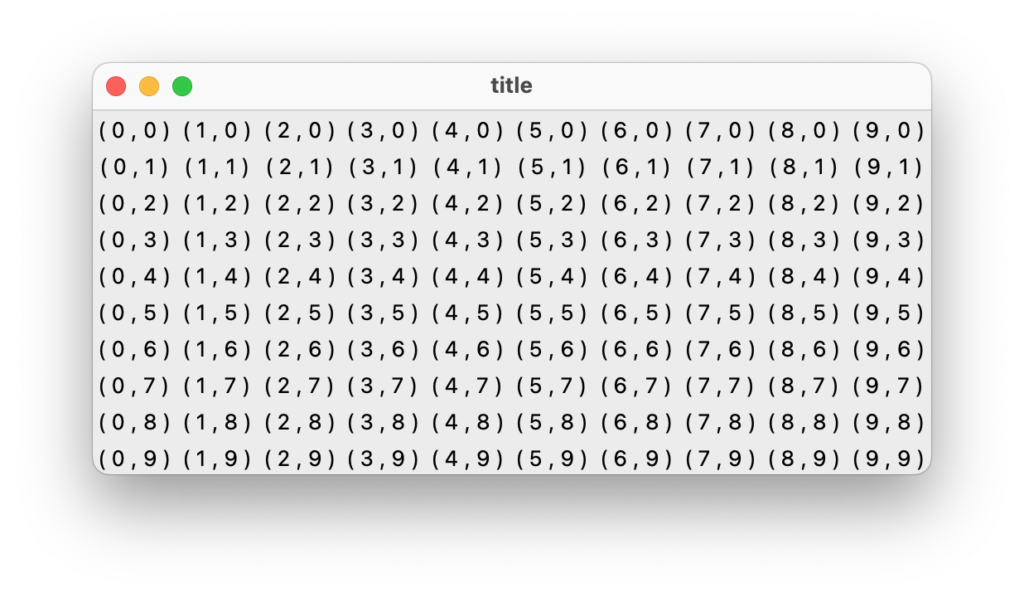
サンプルコード(10×10で表示)
- 表のように配置する場合、下記のようにfor文を使用すると効率的
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# ウィンドウ名の設定
root.title("title")
# 10×10のテキストを表示
for row in range(0, 10):
for column in range(0, 10):
label_text = "( " + str(column) + " , " + str(row) + " )"
label = tk.Label(root, text=label_text)
label.grid(row=row, column=column)
# ウィンドウの表示
root.mainloop()
実行結果



コメント